Difference between revisions of "Workflow Forms definition"
m |
|||
| (19 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
{{TOCright}} __TOC__ | {{TOCright}} __TOC__ | ||
| − | {{ | + | {{Note| |
| + | * For '''OpenKM Professional 6.2.10''' (and newer) the workflow forms DTD is '''workflow-forms-2.4.dtd'''. | ||
| + | * For '''OpenKM Community 6.2.3''' the workflow forms DTD is '''workflow-forms-2.4.dtd'''. | ||
| + | * For '''OpenKM Professional 6.2.9''' the workflow forms DTD is '''workflow-forms-2.3.dtd'''. | ||
| + | * For '''OpenKM Community 6.2.2''' the workflow forms DTD is '''workflow-forms-2.3.dtd'''. | ||
| + | * For '''OpenKM 6.2''' the workflow forms DTD is '''workflow-forms-2.2.dtd'''. | ||
| + | * For '''OpenKM 6.1''' the workflow forms DTD is '''workflow-forms-2.2.dtd'''. | ||
| + | * For '''OpenKM 5.1''' the workflow forms DTD is '''workflow-forms-2.2.dtd'''. | ||
| + | * For '''OpenKM 5.0''' the workflow forms DTD is '''workflow-forms-1.1.dtd'''. | ||
| + | * For '''OpenKM 4.1''' is '''workflow-forms-1.0.dtd'''.}} | ||
| − | When you want to retrieve data from an user in the workflow, you have to define a way to do so. OpenKM uses the forms.xml file to draw the components in the form. See this sample: | + | When you want to retrieve data from an user in the workflow, you have to define a way to do so. OpenKM uses the '''forms.xml''' file to draw the components in the form. See this sample: |
<source lang="xml"> | <source lang="xml"> | ||
<?xml version="1.0" encoding="UTF-8"?> | <?xml version="1.0" encoding="UTF-8"?> | ||
| − | <!DOCTYPE workflow-forms PUBLIC "-//OpenKM//DTD Workflow Forms | + | <!DOCTYPE workflow-forms PUBLIC "-//OpenKM//DTD Workflow Forms 2.4//EN" |
| − | "http://www.openkm.com/dtd/workflow-forms- | + | "http://www.openkm.com/dtd/workflow-forms-2.4.dtd"> |
<workflow-forms> | <workflow-forms> | ||
<workflow-form task="MyTask"> | <workflow-form task="MyTask"> | ||
| Line 19: | Line 28: | ||
Here we can see an XML which describes the components related to a task called "MyTask". This means that when when workflow is executing the "MyTask" task, it need the user who is assigned this task to enter some information to continue. In the description, we can see an INPUT where the user should type an amount. | Here we can see an XML which describes the components related to a task called "MyTask". This means that when when workflow is executing the "MyTask" task, it need the user who is assigned this task to enter some information to continue. In the description, we can see an INPUT where the user should type an amount. | ||
| − | + | {{Advice|You can display a form to request information just when an user start a workflow. This can be done creating a '''workflow-form''' with an special '''task''' called "run_config".}} | |
| − | + | As you can see in the XML DOCTYPE, there is a formal definition at http://www.openkm.com/dtd/workflow-forms-2.4.dtd. | |
| − | |||
| − | + | {{Note|If your OpenKM server can't access to Internet, you can download this DTD and copy to a conveniente place at you server. Remember to update your forms.xml with the TDT location. | |
| − | + | <source lang="xml"> | |
| − | + | <!DOCTYPE workflow-forms PUBLIC "-//OpenKM//DTD Workflow Forms 2.4//EN" | |
| − | + | "file:///path/to/workflow-forms-2.4.dtd"> | |
| − | + | </source>}} | |
| + | |||
| + | Now let's see a more complete form definition: | ||
| + | |||
| + | <source lang="xml"> | ||
| + | <?xml version="1.0" encoding="UTF-8"?> | ||
| + | <!DOCTYPE workflow-forms PUBLIC "-//OpenKM//DTD Workflow Forms 2.4//EN" | ||
| + | "http://www.openkm.com/dtd/workflow-forms-2.4.dtd"> | ||
| + | <workflow-forms> | ||
| + | <workflow-form task="Sample"> | ||
| + | <input name="input" label="Input"/> | ||
| + | <input name="date" label="Date" type="date"/> | ||
| + | <input name="folder" label="Folder" type="folder"></input> | ||
| + | <select name="options" label="Options"> | ||
| + | <option label="One" value="one"/> | ||
| + | <option label="Two" value="two"/> | ||
| + | <option label="Three" value="three"/> | ||
| + | </select> | ||
| + | <checkbox name="check" label="Check"/> | ||
| + | <textarea name="textarea" label="TextArea"/> | ||
| + | <separator name="separator" label="Separator"/> | ||
| + | <text name="text" label="This is a <font style='color: red'>sample</font> text"/> | ||
| + | <button name="submit" label="Submit" /> | ||
| + | </workflow-form> | ||
| + | </workflow-forms> | ||
| + | </source> | ||
| − | + | This form definition is rendered as this: | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
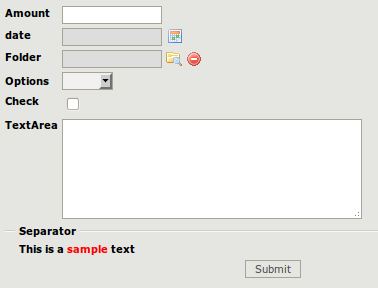
| − | + | <center>[[File:Workflow Forms 1.png]]</center> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | See [[Form Element description]] for a detailed definition of every form element. These form elements have also an additional property called "readonly" with can be used to make a property not modifiable by the user. | |
| − | |||
| − | |||
| − | |||
| − | + | [[Category: Workflow Guide]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Latest revision as of 13:58, 14 August 2013
When you want to retrieve data from an user in the workflow, you have to define a way to do so. OpenKM uses the forms.xml file to draw the components in the form. See this sample:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE workflow-forms PUBLIC "-//OpenKM//DTD Workflow Forms 2.4//EN"
"http://www.openkm.com/dtd/workflow-forms-2.4.dtd">
<workflow-forms>
<workflow-form task="MyTask">
<input label="Amount" name="amount" />
<button label="Submit" />
</workflow-form>
</workflow-forms>
Here we can see an XML which describes the components related to a task called "MyTask". This means that when when workflow is executing the "MyTask" task, it need the user who is assigned this task to enter some information to continue. In the description, we can see an INPUT where the user should type an amount.
| You can display a form to request information just when an user start a workflow. This can be done creating a workflow-form with an special task called "run_config". |
As you can see in the XML DOCTYPE, there is a formal definition at http://www.openkm.com/dtd/workflow-forms-2.4.dtd.
Now let's see a more complete form definition:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE workflow-forms PUBLIC "-//OpenKM//DTD Workflow Forms 2.4//EN"
"http://www.openkm.com/dtd/workflow-forms-2.4.dtd">
<workflow-forms>
<workflow-form task="Sample">
<input name="input" label="Input"/>
<input name="date" label="Date" type="date"/>
<input name="folder" label="Folder" type="folder"></input>
<select name="options" label="Options">
<option label="One" value="one"/>
<option label="Two" value="two"/>
<option label="Three" value="three"/>
</select>
<checkbox name="check" label="Check"/>
<textarea name="textarea" label="TextArea"/>
<separator name="separator" label="Separator"/>
<text name="text" label="This is a <font style='color: red'>sample</font> text"/>
<button name="submit" label="Submit" />
</workflow-form>
</workflow-forms>
This form definition is rendered as this:

See Form Element description for a detailed definition of every form element. These form elements have also an additional property called "readonly" with can be used to make a property not modifiable by the user.