Difference between revisions of "Fast extension sample"
From OpenKM Documentation
| Line 10: | Line 10: | ||
* Button two goes to Sample1 | * Button two goes to Sample1 | ||
* Button tree goes to Sample2 | * Button tree goes to Sample2 | ||
| + | |||
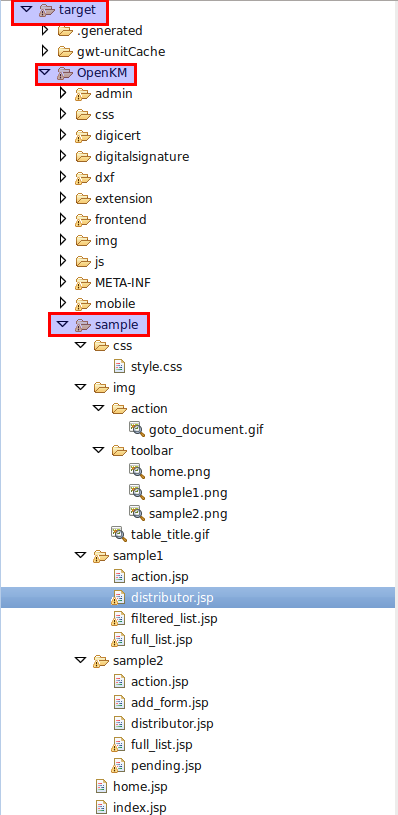
'''Project folders and files''' | '''Project folders and files''' | ||
| − | |||
[[File:User_guide_533.png|center]] | [[File:User_guide_533.png|center]] | ||
Revision as of 11:37, 31 December 2013
Contents |
| Under construction |
This sample example show how to fastly extend OpenKM features with JSP, HTML, CSS and JavaScript technologies using OpenKM java API and how to communicate with exposed javascript GWT exposed methods (Javascript_API).
Description
- ToolBar
- Button one goes to main home screen
- Button two goes to Sample1
- Button tree goes to Sample2
Project folders and files
Installation
- Stop tomcat
- Download File:Fast extension sample.zip
- explode into $TOMCAT_HOME/webapps/OpenKM folder ( or better into OpenKM.war )
- delete $TOMCAT_HOME/work/Catalina/localhost
- Start tomcat
- URI: http://localhost:8080/OpenKM/sample
| Remember when you change OpenKM.war file the contents of $TOMCAT_HOME/webapps/OpenKM is changed and you will lost any change you make into. |