Difference between revisions of "Fast extension sample"
From OpenKM Documentation
| Line 19: | Line 19: | ||
=== index.jsp === | === index.jsp === | ||
Index.jsp controls iframe height with simple javascript code. | Index.jsp controls iframe height with simple javascript code. | ||
| + | |||
Other important thing is, for example after upload a document ( Sample 2 ) we use request var '''urlToOpen''' to indicate which url should be opened | Other important thing is, for example after upload a document ( Sample 2 ) we use request var '''urlToOpen''' to indicate which url should be opened | ||
<source lang="java"> | <source lang="java"> | ||
Revision as of 10:42, 31 December 2013
| Under construction |
This sample example show how to fastly extend OpenKM features with JSP, HTML, CSS and JavaScript technologies using OpenKM java API and how to communicate with exposed javascript GWT exposed methods (Javascript_API).
Description
- ToolBar
- Button one goes to main home screen
- Button two goes to Sample1
- Button tree goes to Sample2
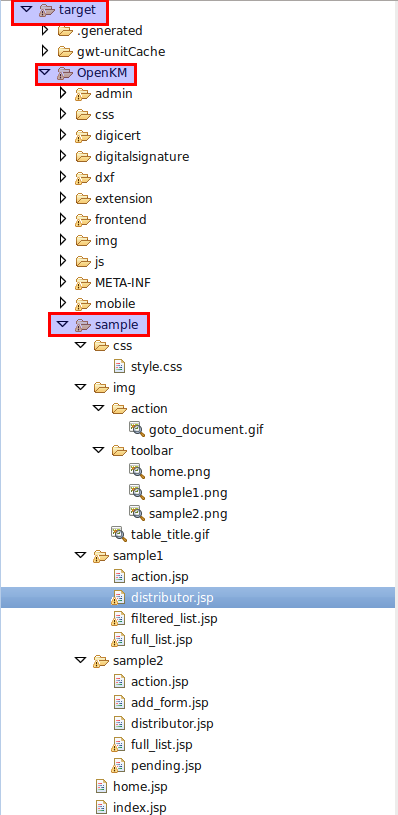
Project folders and files
Implementation details
index.jsp
Index.jsp controls iframe height with simple javascript code.
Other important thing is, for example after upload a document ( Sample 2 ) we use request var urlToOpen to indicate which url should be opened
String urlToOpen = URLDecoder.decode(WebUtils.getString(request, "urlToOpen"),"UTF-8");
if (urlToOpen.equals("")) {
urlToOpen = "home.jsp";
}
Installation
- Stop tomcat
- Download File:Fast extension sample.zip
- explode into $TOMCAT_HOME/webapps/OpenKM folder ( or better into OpenKM.war )
- delete $TOMCAT_HOME/work/Catalina/localhost
- Start tomcat
- URI: http://localhost:8080/OpenKM/sample
| Remember when you change OpenKM.war file the contents of $TOMCAT_HOME/webapps/OpenKM is changed and you will lost any change you make into. |