Difference between revisions of "Fast extension sample"
From OpenKM Documentation
| Line 27: | Line 27: | ||
} | } | ||
</source> | </source> | ||
| + | |||
=== menu.jsp === | === menu.jsp === | ||
| Line 32: | Line 33: | ||
[[File:User_guide_534.png|center]] | [[File:User_guide_534.png|center]] | ||
| + | |||
| + | |||
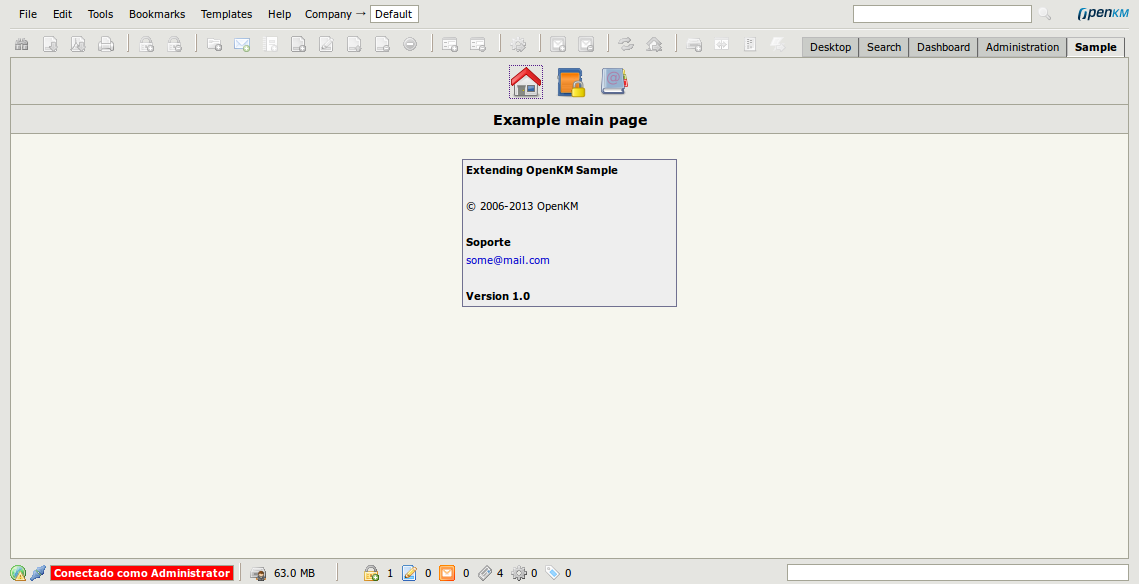
| + | === Home === | ||
| + | Main home screen. | ||
| + | |||
| + | [[File:User_guide_530.png|center]] | ||
| + | |||
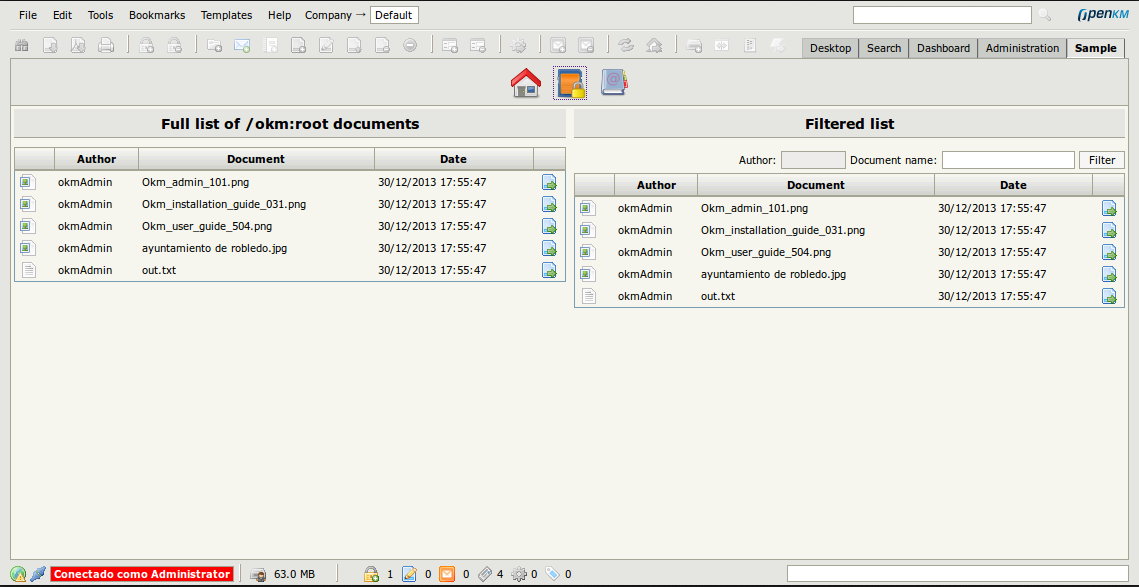
| + | === Sample1 === | ||
| + | Is composed by 4 files: | ||
| + | * action.jsp ( the main controler what has all logic ). | ||
| + | * distributor.jsp ( the main layer with two columns at 50% ). | ||
| + | * full_list.jsp ( show full list with no JavaScript special control ). | ||
| + | * filtered_list.jsp ( show filtered list with no JavaScript special control ). | ||
| + | |||
| + | [[File:User_guide_531.png|center]] | ||
==Installation== | ==Installation== | ||
Revision as of 10:49, 31 December 2013
| Under construction |
This sample example show how to fastly extend OpenKM features with JSP, HTML, CSS and JavaScript technologies using OpenKM java API and how to communicate with exposed javascript GWT exposed methods (Javascript_API).
Description
- ToolBar
- Button one goes to main home screen
- Button two goes to Sample1
- Button tree goes to Sample2
Project folders and files
Implementation details
index.jsp
Index.jsp controls iframe height with simple javascript code.
Other important thing is, for example after upload a document ( Sample 2 ) we use request var urlToOpen to indicate which url should be opened
String urlToOpen = URLDecoder.decode(WebUtils.getString(request, "urlToOpen"),"UTF-8");
if (urlToOpen.equals("")) {
urlToOpen = "home.jsp";
}
Has menu url definitions.
Home
Main home screen.
Sample1
Is composed by 4 files:
- action.jsp ( the main controler what has all logic ).
- distributor.jsp ( the main layer with two columns at 50% ).
- full_list.jsp ( show full list with no JavaScript special control ).
- filtered_list.jsp ( show filtered list with no JavaScript special control ).
Installation
- Stop tomcat
- Download File:Fast extension sample.zip
- explode into $TOMCAT_HOME/webapps/OpenKM folder ( or better into OpenKM.war )
- delete $TOMCAT_HOME/work/Catalina/localhost
- Start tomcat
- URI: http://localhost:8080/OpenKM/sample
| Remember when you change OpenKM.war file the contents of $TOMCAT_HOME/webapps/OpenKM is changed and you will lost any change you make into. |