Difference between revisions of "CSS"
m (→Example) |
|||
| Line 39: | Line 39: | ||
== Example == | == Example == | ||
| − | '''Change | + | '''Change font size''' |
<source lang="java"> | <source lang="java"> | ||
Revision as of 11:58, 4 December 2014
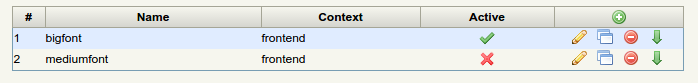
In CSS view, an administrator can define different cascading style sheets.
Functionality:
-
 → Create a new CSS definition.
→ Create a new CSS definition. -
 → Edit an existing CSS definition.
→ Edit an existing CSS definition. -
 → Clone an existing CSS definition.
→ Clone an existing CSS definition. -
 → Delete a specific CSS definition.
→ Delete a specific CSS definition. -
 → Download a specific CSS definition.
→ Download a specific CSS definition.
In CSS view, you can view the CSS definition that have been set:
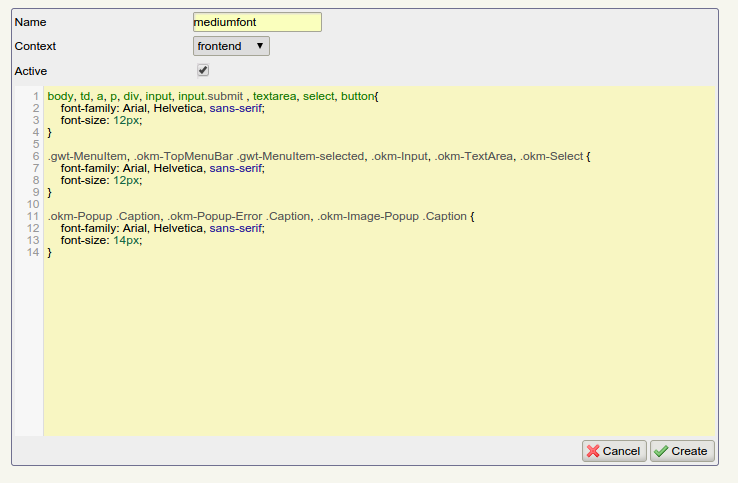
Creating new CSS definition
To create a new CSS definition click on the ![]() create new css icon. You can define a CSS for frontend or extension. Remember to set it active if you want to be able to apply it.
create new css icon. You can define a CSS for frontend or extension. Remember to set it active if you want to be able to apply it.
Edit an existing CSS definition
To edit an existing CSS definition click on the ![]() edit css icon. Then, you can change any of the defined fields: name, context, active or definition.
edit css icon. Then, you can change any of the defined fields: name, context, active or definition.
Clone an existing CSS definition
To clone an existing CSS definition click on the ![]() clone css icon. The only field that is obligatory to change is the name, the other fields can maintain the same value, if you want.
clone css icon. The only field that is obligatory to change is the name, the other fields can maintain the same value, if you want.
Delete an existing CSS definition
To delete an existing CSS definition click on the ![]() delete css icon.
delete css icon.
Download an existing CSS definition
You can download an existing CSS definition clicking on the ![]() download css icon.
download css icon.
Example
Change font size
body, td, a, p, div, input, input.submit , textarea, select, button{
font-family: Tahoma, Arial, Helvetica, sans-serif;
font-size: 13px;
}
.gwt-MenuItem, .okm-TopMenuBar .gwt-MenuItem-selected, .okm-Input, .okm-TextArea, .okm-Select {
font-family: Tahoma, Arial, Helvetica, sans-serif;
font-size: 13px;
}
.okm-Popup .Caption, .okm-Popup-Error .Caption, .okm-Image-Popup .Caption {
font-family: Tahoma, Arial, Helvetica, sans-serif;
font-size: 15px;
}