Difference between revisions of "Examples: Medium"
From OpenKM Documentation
(→Form definition) |
|||
| Line 1: | Line 1: | ||
{{TOCright}} __TOC__ | {{TOCright}} __TOC__ | ||
| − | + | Download and test this process definition: [[File:Medium.par]]. | |
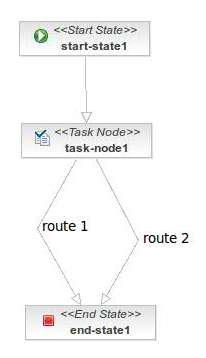
== Process image == | == Process image == | ||
Revision as of 13:28, 13 April 2011
Download and test this process definition: File:Medium.par.
Process image
Process definition
<?xml version="1.0" encoding="UTF-8"?>
<process-definition xmlns="urn:jbpm.org:jpdl-3.2" name="medium">
<start-state name="start-state1">
<task name="start">
<description>Task sample</description>
</task>
<transition to="task-node1"></transition>
</start-state>
<task-node name="task-node1">
<task name="user_info" priority="low">
<assignment actor-id="okmAdmin"></assignment>
<event type="task-create">
<script>taskInstance.start();</script>
</event>
</task>
<transition to="end-state1" name="route 1">
<script>print("Going through: route 1");</script>
</transition>
<transition to="end-state1" name="route 2">
<script>print("Going through: route 2");</script>
</transition>
</task-node>
<end-state name="end-state1">
<event type="node-enter">
<script name="mensajes">
print("End node reached: "+node);
print("Var 'quantity': "+executionContext.getVariable("quantity"));
print("Var 'name': "+executionContext.getVariable("name"));
print("Var 'type': "+executionContext.getVariable("type"));
</script>
</event>
</end-state>
</process-definition>
Process handlers
None
Form definition
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE workflow-forms PUBLIC "-//OpenKM//DTD Workflow Forms 1.0//EN"
"http://www.openkm.com/dtd/workflow-forms-1.0.dtd">
<workflow-forms>
<workflow-form task="start">
<input label="Quantity" name="quantity" value="10"/>
<button label="Save" />
</workflow-form>
<workflow-form task="user_info">
<input label="Name" type="text" name="name" value="John" />
<input label="Surname" type="text" name="surname" value="Doe" />
<textarea label="Info" name="info" value=""/>
<select label="Type" name="type" type="simple">
<option label="Type 1" value="t1" />
<option label="Type 2" value="t2" selected="true" />
<option label="Type 3" value="t3" />
</select>
<button label="Goto 1" value="route 1" type="transition" />
<button label="Goto 2" value="route 2" type="transition" />
</workflow-form>
</workflow-forms>