Difference between revisions of "Workflow Forms definition"
| Line 7: | Line 7: | ||
<source lang="xml"> | <source lang="xml"> | ||
<?xml version="1.0" encoding="UTF-8"?> | <?xml version="1.0" encoding="UTF-8"?> | ||
| − | <!DOCTYPE workflow-forms PUBLIC "-//OpenKM//DTD Workflow Forms 1 | + | <!DOCTYPE workflow-forms PUBLIC "-//OpenKM//DTD Workflow Forms 2.1//EN" |
| − | "http://www.openkm.com/dtd/workflow-forms-1 | + | "http://www.openkm.com/dtd/workflow-forms-2.1.dtd"> |
<workflow-forms> | <workflow-forms> | ||
<workflow-form task="MyTask"> | <workflow-form task="MyTask"> | ||
| Line 19: | Line 19: | ||
Here we can see an XML which describes the components related to a task called "MyTask". This means that when when workflow is executing the "MyTask" task, it need the user who is assigned this task to enter some information to continue. In the description, we can see an INPUT where the user should type an amount. | Here we can see an XML which describes the components related to a task called "MyTask". This means that when when workflow is executing the "MyTask" task, it need the user who is assigned this task to enter some information to continue. In the description, we can see an INPUT where the user should type an amount. | ||
| − | As you can see in the XML DOCTYPE, there is a formal definition at http://www.openkm.com/dtd/workflow-forms-1 | + | As you can see in the XML DOCTYPE, there is a formal definition at http://www.openkm.com/dtd/workflow-forms-2.1.dtd. |
{{Note|If your OpenKM server can't access to Internet, you can download this DTD and copy to a conveniente place at you server. Remember to update your forms.xml with the TDT location. | {{Note|If your OpenKM server can't access to Internet, you can download this DTD and copy to a conveniente place at you server. Remember to update your forms.xml with the TDT location. | ||
<source lang="xml"> | <source lang="xml"> | ||
| − | <!DOCTYPE workflow-forms PUBLIC "-//OpenKM//DTD Workflow Forms 1 | + | <!DOCTYPE workflow-forms PUBLIC "-//OpenKM//DTD Workflow Forms 2.1//EN" |
| − | "file:///path/to/workflow-forms-1 | + | "file:///path/to/workflow-forms-2.1.dtd"> |
</source>}} | </source>}} | ||
| + | |||
| + | Now let's see a more complete form definition: | ||
| + | |||
| + | <source lang="xml"> | ||
| + | <?xml version="1.0" encoding="UTF-8"?> | ||
| + | <!DOCTYPE workflow-forms PUBLIC "-//OpenKM//DTD Workflow Forms 2.1//EN" | ||
| + | "http://www.openkm.com/dtd/workflow-forms-2.1.dtd"> | ||
| + | <workflow-forms> | ||
| + | <workflow-form task="Sample"> | ||
| + | <input name="input" label="Input"/> | ||
| + | <input name="date" label="Date" type="date"/> | ||
| + | <input name="folder" label="Folder" type="folder"></input> | ||
| + | <select name="options" label="Options"> | ||
| + | <option label="One" value="one"/> | ||
| + | <option label="Two" value="two"/> | ||
| + | <option label="Three" value="three"/> | ||
| + | </select> | ||
| + | <checkbox name="check" label="Check"/> | ||
| + | <textarea name="textarea" label="TextArea"/> | ||
| + | <separator name="separator" label="Separator"/> | ||
| + | <text name="text" label="This is a <font style='color: red'>sample</font> text"/> | ||
| + | <button name="submit" label="Submit" /> | ||
| + | </workflow-form> | ||
| + | </workflow-forms> | ||
| + | </source> | ||
| + | |||
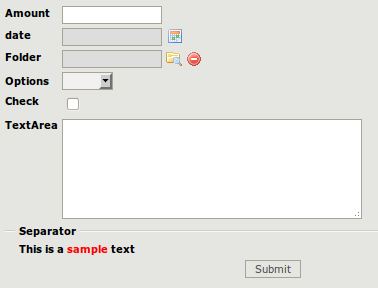
| + | This form definition is rendered as this: | ||
| + | |||
| + | |||
| + | <center>[[File:Workflow Forms 1.png]]</center> | ||
| + | |||
But let's see which components it can handle: | But let's see which components it can handle: | ||
Revision as of 21:00, 2 October 2011
Contents |
| New feature in OpenKM 4.1 |
When you want to retrieve data from an user in the workflow, you have to define a way to do so. OpenKM uses the forms.xml file to draw the components in the form. See this sample:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE workflow-forms PUBLIC "-//OpenKM//DTD Workflow Forms 2.1//EN"
"http://www.openkm.com/dtd/workflow-forms-2.1.dtd">
<workflow-forms>
<workflow-form task="MyTask">
<input label="Amount" name="amount" />
<button label="Submit" />
</workflow-form>
</workflow-forms>
Here we can see an XML which describes the components related to a task called "MyTask". This means that when when workflow is executing the "MyTask" task, it need the user who is assigned this task to enter some information to continue. In the description, we can see an INPUT where the user should type an amount.
As you can see in the XML DOCTYPE, there is a formal definition at http://www.openkm.com/dtd/workflow-forms-2.1.dtd.
Now let's see a more complete form definition:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE workflow-forms PUBLIC "-//OpenKM//DTD Workflow Forms 2.1//EN"
"http://www.openkm.com/dtd/workflow-forms-2.1.dtd">
<workflow-forms>
<workflow-form task="Sample">
<input name="input" label="Input"/>
<input name="date" label="Date" type="date"/>
<input name="folder" label="Folder" type="folder"></input>
<select name="options" label="Options">
<option label="One" value="one"/>
<option label="Two" value="two"/>
<option label="Three" value="three"/>
</select>
<checkbox name="check" label="Check"/>
<textarea name="textarea" label="TextArea"/>
<separator name="separator" label="Separator"/>
<text name="text" label="This is a <font style='color: red'>sample</font> text"/>
<button name="submit" label="Submit" />
</workflow-form>
</workflow-forms>
This form definition is rendered as this:

But let's see which components it can handle:
Input
Used to enter free form text:
- label: The text which describes the component. Required.
- name: This value is used to access the value typed by the user. Required.
- value: Here you can specify a default value for this component.
- width: The width of the component. Defaults to browser default HTML input width.
- height: The height of the component. Defaults to browser default HTML input height.
TextArea
Similar to Input but for bigger text:
- label: The text which describes the component. Required.
- name: This value is used to access the value typed by the user. Required.
- value: Here you can specify a default value for this component.
- width: The width of the component. Defaults to 300px.
- height: The height of the component. Defaults to 100px.
Select
In this case, the value can be selected from a list of predefined one. Every select component can contain an arbitrary number of options bigged than one.
- label: The text which describes the component. Required.
- name: This value is used to access the value selected by the user. Required.
- type: Actually can be only "simple". Simple means that only one option can be selected at a time. Defaults to "simple".
- width: The width of the component. Defaults to browser default HTML select width.
- height: The height of the component. Defaults to browser default HTML select height.
Option
- label: The text which describes the component. Required.
- value: This is the value of the option to be selected. Required.
- selected: Can be "true" or "false". Indicates if the option is selected by default or not. Defaults to "false".
Button
- label: The text which describes the component. Required.
- value: Here you can specify a default value for this component.
- type: Can be "submit" or "transition". Submit means to send the form values to OpenKM and transition implies to follow a particular path (in workflow universe this is called transition) to exit to the next workflow node. Defaults to "submit".
- width: The width of the component. Defaults to browser default HTML button width.
- height: The height of the component. Defaults to browser default HTML button height.