Difference between revisions of "Debugging with GWT"
| Line 70: | Line 70: | ||
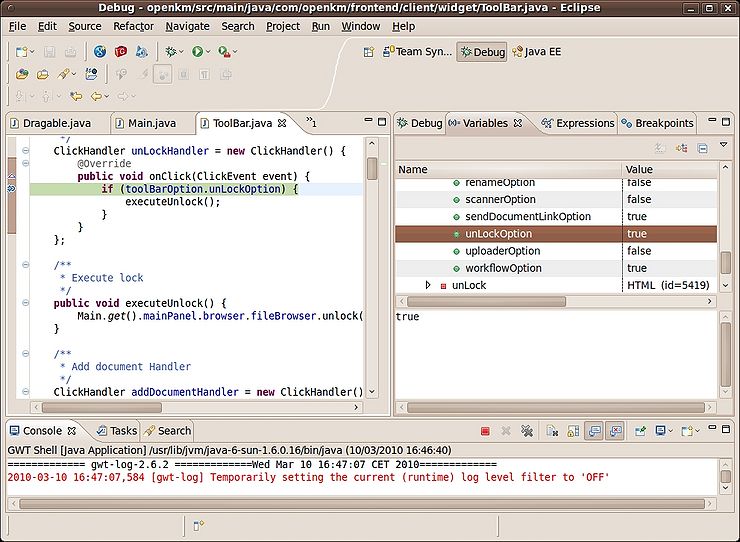
<center>[[File:Okm_dev_guide_021.jpeg|740px]]</center> | <center>[[File:Okm_dev_guide_021.jpeg|740px]]</center> | ||
| + | |||
== OpenKM version 4.1 and older == | == OpenKM version 4.1 and older == | ||
Revision as of 11:54, 23 November 2011
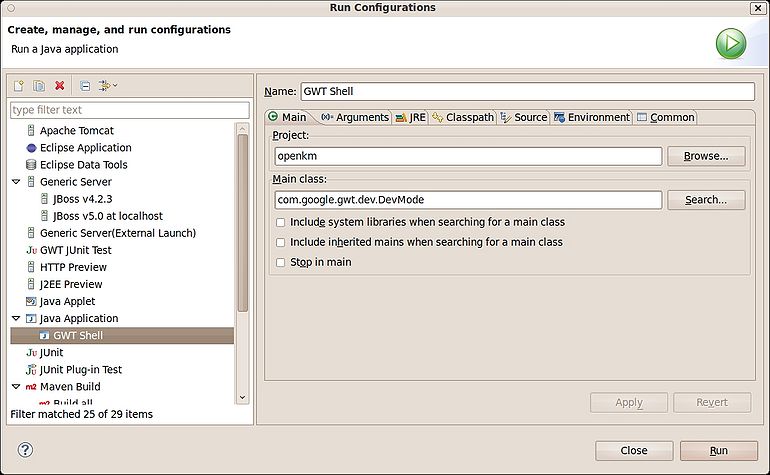
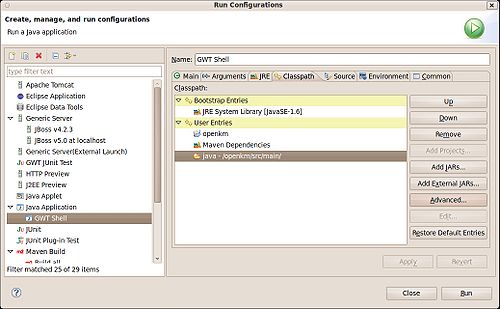
Go to run configurations and add new java application configuration as you can see in this screenshoot.
First of all, open the pom.xml file and uncomment this section:
<!-- Only for development -->
<dependency>
<groupId>com.google.gwt</groupId>
<artifactId>gwt-dev</artifactId>
<version>${gwt.version}</version>
<scope>provided</scope>
</dependency>
Set the Main class:
com.google.gwt.dev.DevMode

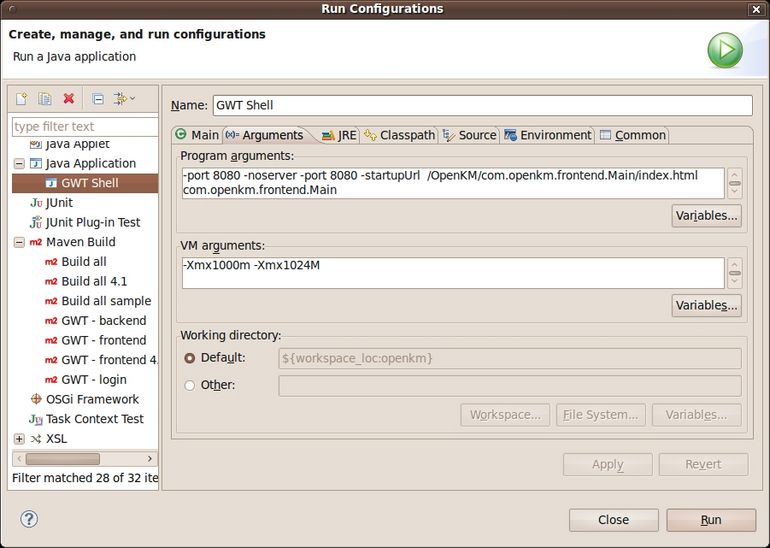
Set program arguments
-port 8080 -noserver -startupUrl /OpenKM/frontend/index.jsp com.openkm.frontend.Main
and the VM arguments
-Xms1024m -Xmx1024M

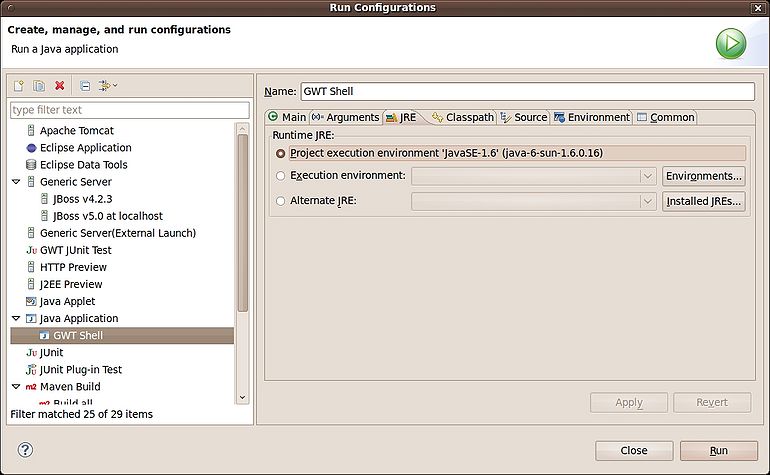
Set the jdk 1.6

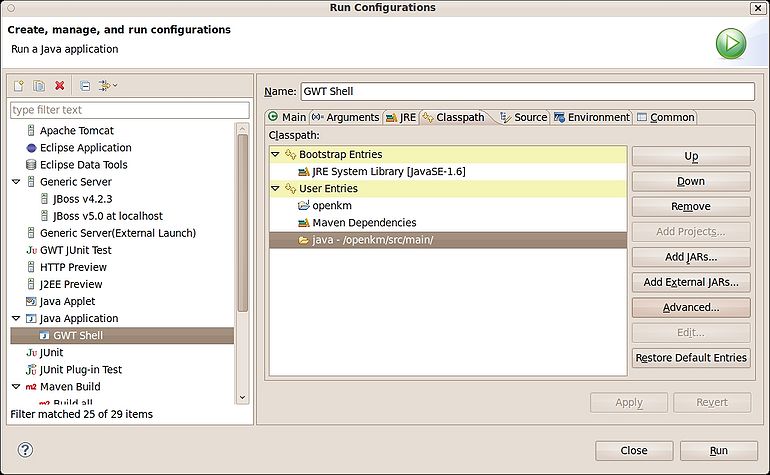
Set the class path. Pay special attention in adding folder /openkm/src/main ( using button advanced and add folder option )

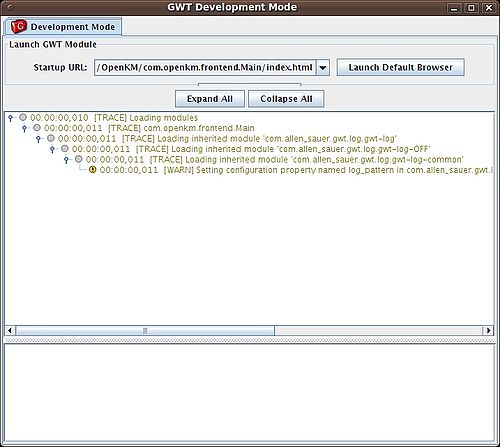
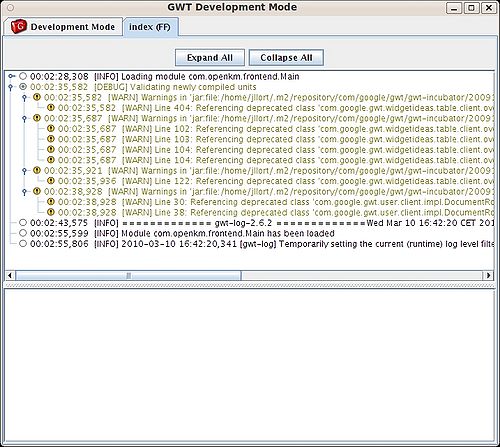
Now you can run ( better if you run in debug mode, you can set breakpoints in your eclipse code ). It'll appear some screen like this:

To debug login put in your browser
http://localhost:8080/OpenKM/frontend/index.jsp?gwt.codesvr=127.0.1.1:9997
To debug frontend first authenticate and after it, put in your browser
http://localhost:8080/OpenKM/frontend/index.html?gwt.codesvr=127.0.1.1:9997


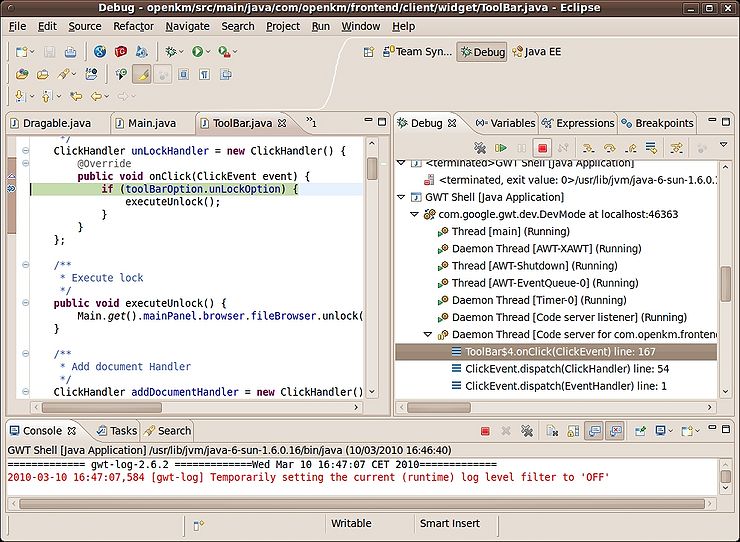
You debug into eclipse, see variables values etc...


OpenKM version 4.1 and older
Set the program arguments
-port 8080 -noserver -startupUrl /OpenKM/com.openkm.frontend.Main/index.html com.openkm.frontend.Main
To debug login put in your browser
http://localhost:8080/OpenKM/com.openkm.login.Main/index.jsp?gwt.codesvr=127.0.1.1:9997
To debug frontend first authenticate and after it, put in your browser
http://localhost:8080/OpenKM/com.openkm.frontend.Main/index.html?gwt.codesvr=127.0.1.1:9997