Difference between revisions of "Examples: Medium"
From OpenKM Documentation
(Created page with '== Process image == <center>File:Workflow example medium.png</center> == Process definition == <source lang="xml"> </source> == Form definition == [[Category: Workflow Gui…') |
|||
| Line 7: | Line 7: | ||
== Form definition == | == Form definition == | ||
| + | <source lang="xml"> | ||
| + | <?xml version="1.0" encoding="UTF-8"?> | ||
| + | <forms xmlns="http://www.openkm.com/xsd/forms-1.0.xsd" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.openkm.com/xsd forms-1.0.xsd"> | ||
| + | <form task="start"> | ||
| + | <input label="Quantity" name="quantity" value="10"/> | ||
| + | <button label="Save" /> | ||
| + | </form> | ||
| + | <form task="user_info"> | ||
| + | <input label="Name" type="text" name="name" value="John" /> | ||
| + | <input label="Surname" type="text" name="surname" value="Doe" /> | ||
| + | <textarea label="Info" name="info" value=""/> | ||
| + | <select label="Type" name="type" type="simple"> | ||
| + | <option name="Type 1" value="t1" /> | ||
| + | <option name="Type 2" value="t2" selected="true" /> | ||
| + | <option name="Type 3" value="t3" /> | ||
| + | </select> | ||
| + | <button label="Goto 1" value="route 1" type="transition" /> | ||
| + | <button label="Goto 2" value="route 2" type="transition" /> | ||
| + | </form> | ||
| + | </forms> | ||
| + | </source> | ||
[[Category: Workflow Guide]] | [[Category: Workflow Guide]] | ||
Revision as of 10:25, 26 January 2010
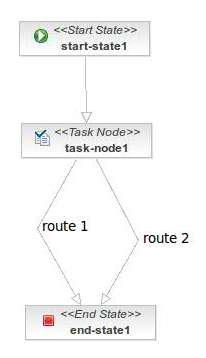
Process image

Process definition
Form definition
<?xml version="1.0" encoding="UTF-8"?>
<forms xmlns="http://www.openkm.com/xsd/forms-1.0.xsd" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.openkm.com/xsd forms-1.0.xsd">
<form task="start">
<input label="Quantity" name="quantity" value="10"/>
<button label="Save" />
</form>
<form task="user_info">
<input label="Name" type="text" name="name" value="John" />
<input label="Surname" type="text" name="surname" value="Doe" />
<textarea label="Info" name="info" value=""/>
<select label="Type" name="type" type="simple">
<option name="Type 1" value="t1" />
<option name="Type 2" value="t2" selected="true" />
<option name="Type 3" value="t3" />
</select>
<button label="Goto 1" value="route 1" type="transition" />
<button label="Goto 2" value="route 2" type="transition" />
</form>
</forms>