Difference between revisions of "OMR templates"
| Line 1: | Line 1: | ||
OMR ( Optimacl Mark Recognition ) engines is especially suited for extracting data from forms that have been photo-copied and then scanned; hence, the resultant images are likely to suffer from rotations, smudge marks, and random lines here and there. Examples of a few forms that the tool is able to handle with 100% accuracy are shown here. | OMR ( Optimacl Mark Recognition ) engines is especially suited for extracting data from forms that have been photo-copied and then scanned; hence, the resultant images are likely to suffer from rotations, smudge marks, and random lines here and there. Examples of a few forms that the tool is able to handle with 100% accuracy are shown here. | ||
| − | [[File:2circle-2-small.gif|center]] | + | [[File:2circle-2-small.gif|center|300px]] |
| − | [[file:2circle-3-small.gif]] | + | [[file:2circle-3-small.gif|center|300px]] |
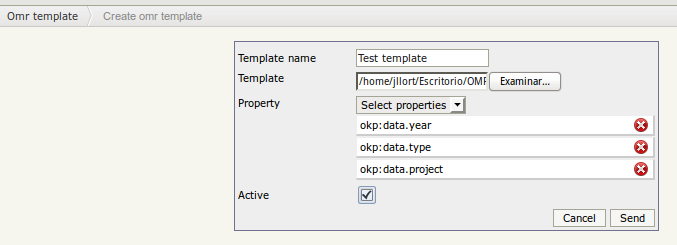
== Step 1 - Create template == | == Step 1 - Create template == | ||
| Line 21: | Line 21: | ||
The training process will generate two files .asc and .config | The training process will generate two files .asc and .config | ||
| − | [[file:Okm_user_guide_423.png]] | + | [[file:Okm_user_guide_423.png|center]] |
== Step 3 - Update asc file == | == Step 3 - Update asc file == | ||
Download the .asc file and openkm with a standard text editor. This is actually an ascii representation of the template with all the marks marked with a '0', as shown below. | Download the .asc file and openkm with a standard text editor. This is actually an ascii representation of the template with all the marks marked with a '0', as shown below. | ||
| − | [[File:Okm_user_guide_424.png]] | + | [[File:Okm_user_guide_424.png|center]] |
Some of the marks may not be exactly aligned, but don't worry. Now, very carefully, label the marks with single characters, by setting all the marks in the same group with the same character. This is shown below. In case you run out of alphabets, you can use numerals or any other character such as - + ? . etc. Make sure that you do not alter the position of any mark! This is agreably hard to do, but we chose this method to avoid the need for making a graphical frontend. | Some of the marks may not be exactly aligned, but don't worry. Now, very carefully, label the marks with single characters, by setting all the marks in the same group with the same character. This is shown below. In case you run out of alphabets, you can use numerals or any other character such as - + ? . etc. Make sure that you do not alter the position of any mark! This is agreably hard to do, but we chose this method to avoid the need for making a graphical frontend. | ||
| − | [[File:Okm_user_guide_425.png]] | + | [[File:Okm_user_guide_425.png|center]] |
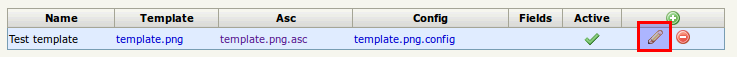
'''Click edit''' icon [[File:Edit.png]]: | '''Click edit''' icon [[File:Edit.png]]: | ||
| − | [[File:Okm_user_guide_426.png]] | + | [[File:Okm_user_guide_426.png|center]] |
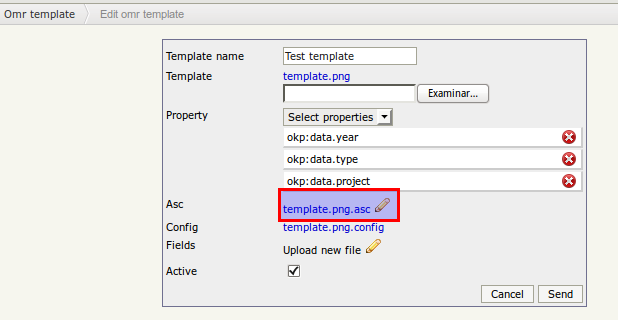
'''Click edit asc''' file icon [[File:Edit.png]]: | '''Click edit asc''' file icon [[File:Edit.png]]: | ||
| − | [[File:Okm_user_guide_427.png]] | + | [[File:Okm_user_guide_427.png|center]] |
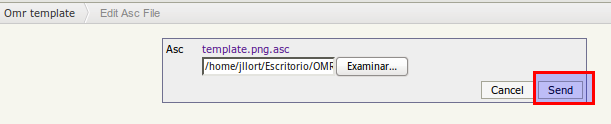
Select asc file and '''click send button'''. | Select asc file and '''click send button'''. | ||
| − | [[File:Okm_user_guide_428.png]] | + | [[File:Okm_user_guide_428.png|center]] |
== Step 4 - upload .fields file == | == Step 4 - upload .fields file == | ||
| Line 53: | Line 53: | ||
* Values: These are the field values, in order. | * Values: These are the field values, in order. | ||
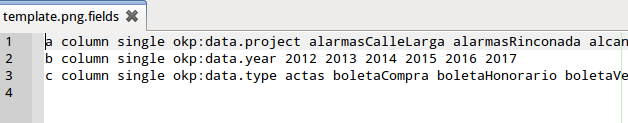
| − | [[File:Okm_user_guide_429.png]] | + | [[File:Okm_user_guide_429.png|center]] |
'''Click edit icon''' [[FileEdit.png]]: | '''Click edit icon''' [[FileEdit.png]]: | ||
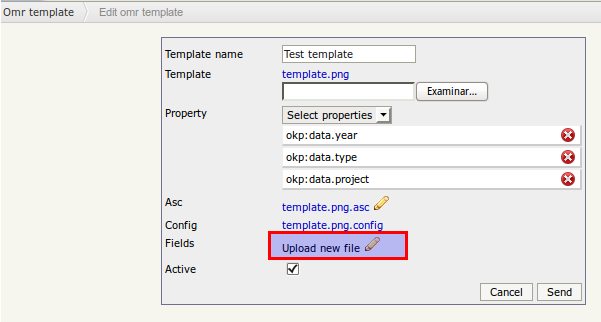
| − | [[File:Okm_user_guide_426.png]] | + | [[File:Okm_user_guide_426.png|center]] |
''' | ''' | ||
Click edit fields icon''' [[FileEdit.png]]: | Click edit fields icon''' [[FileEdit.png]]: | ||
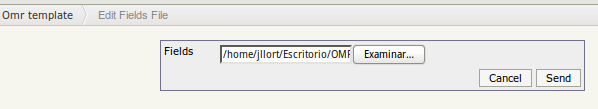
| − | [[File:Okm_user_guide_430.png]] | + | [[File:Okm_user_guide_430.png|center]] |
Select fields file and '''click send button'''. | Select fields file and '''click send button'''. | ||
| − | [[File:Okm_user_guide_431.png]] | + | [[File:Okm_user_guide_431.png|center]] |
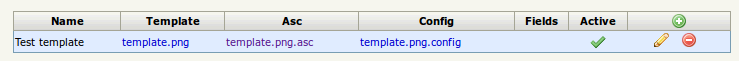
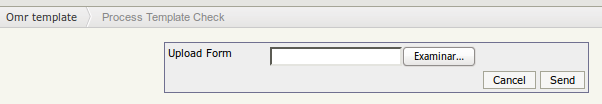
== Step 5 - check template == | == Step 5 - check template == | ||
Revision as of 12:38, 29 April 2013
OMR ( Optimacl Mark Recognition ) engines is especially suited for extracting data from forms that have been photo-copied and then scanned; hence, the resultant images are likely to suffer from rotations, smudge marks, and random lines here and there. Examples of a few forms that the tool is able to handle with 100% accuracy are shown here.
Contents
Step 1 - Create template
- First make a form in powerpoint using the template File:Omr patterns.zip. Make sure that you do not move the two concentric circles in the top-left and bottom-right corners of the template. These are used by the software to determine the angle of rotation of the form.
- Take a printout and make as many photocopies of the form as you want.
- On the original printout, color all the marks with a black pen, and scan this marked up printout. Please be as careful as you can to align the printout so that there is no rotation. Some amount of error is fine, but not too much! We will call this scanned image the template, shown below.
File:2circle-org-colored-whole.gif
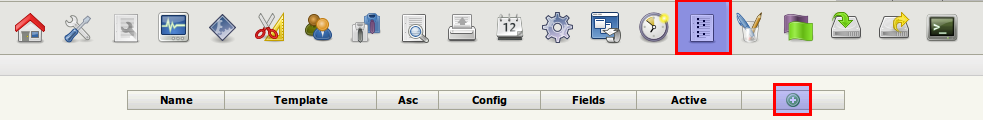
Step 2 - Upload template
The training process will generate two files .asc and .config
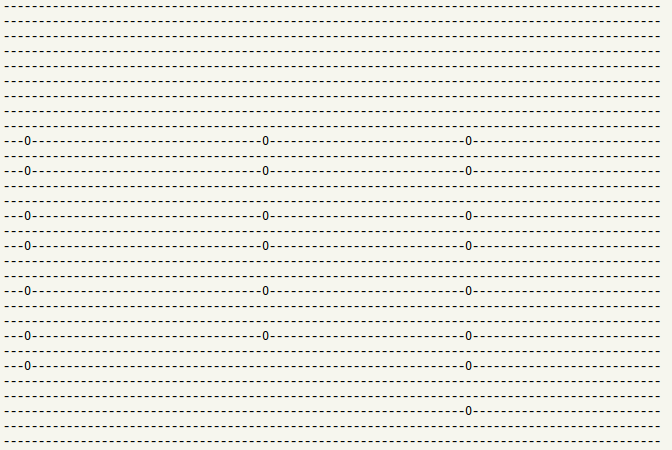
Step 3 - Update asc file
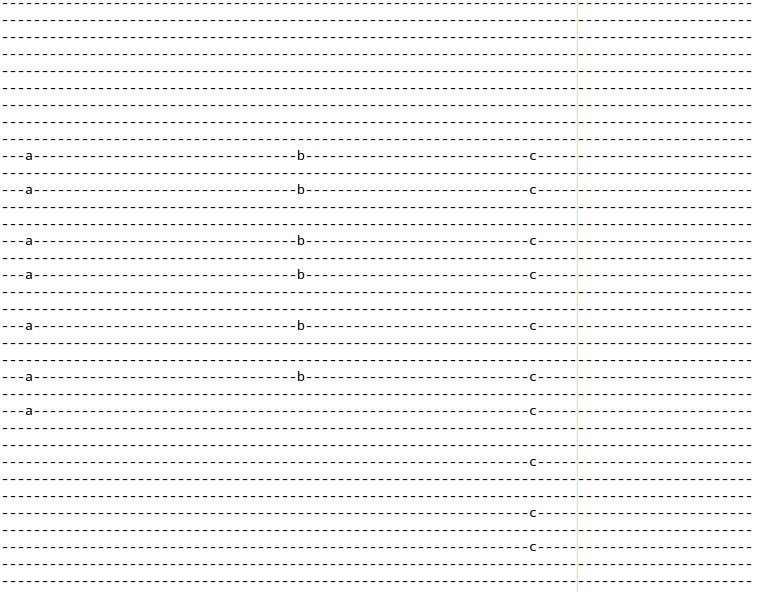
Download the .asc file and openkm with a standard text editor. This is actually an ascii representation of the template with all the marks marked with a '0', as shown below.
Some of the marks may not be exactly aligned, but don't worry. Now, very carefully, label the marks with single characters, by setting all the marks in the same group with the same character. This is shown below. In case you run out of alphabets, you can use numerals or any other character such as - + ? . etc. Make sure that you do not alter the position of any mark! This is agreably hard to do, but we chose this method to avoid the need for making a graphical frontend.
Select asc file and click send button.
Step 4 - upload .fields file
You now need to make a [template-filename].fields file, which contains the details of the various form-fields, as follows.
The format of each line is: character type subtype name value1 value2....
- Character: This is the same as the character you used in the .asc file
- Type and Subtype: The types of fields supported are single and multiple choice lists, aligned row-wise (horizontally) or column-wise (vertically). And grids aligned horizontally or vertically. Each field is denoted by (i) row single or row multiple for a single or multiple selection field aligned row-wise, (ii) column single or column multiple for a single or mutiple selection field aligned column-wise, or (iii) grid row or grid column for a grid field aligned row-wise or column-wise respectively.
- Field name: This can be any name you want to associate with the field.
- Values: These are the field values, in order.
Click edit icon FileEdit.png:
Click edit fields icon FileEdit.png:
Select fields file and click send button.
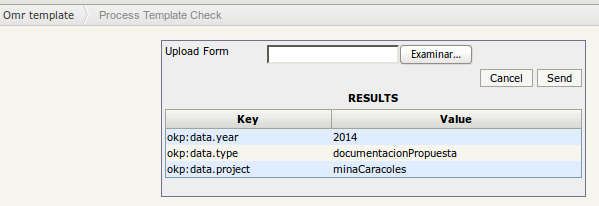
Step 5 - check template
Upload some file to recognise values:
And you'll get the results: