Difference between revisions of "Folder Style assigned by metadata"
From OpenKM Documentation
| (6 intermediate revisions by the same user not shown) | |||
| Line 3: | Line 3: | ||
The script assign folder style to folder based in database metadata values present into document contents into. | The script assign folder style to folder based in database metadata values present into document contents into. | ||
| − | Property group: | + | '''Description:''' |
| + | * Property group ( metadata ) | ||
| + | * Folder Style icon ( Red / Green / Yellow with id values 18, 19, 20) | ||
| + | * Automation based on property group change | ||
| + | |||
| + | |||
| + | '''Property group:''' | ||
<source lang="xml"> | <source lang="xml"> | ||
<property-group label="Invoice status" name="okg:invoicedata"> | <property-group label="Invoice status" name="okg:invoicedata"> | ||
<select label="Status" name="okp:invoicedata.status" type="simple"> | <select label="Status" name="okp:invoicedata.status" type="simple"> | ||
<option label="Open" value="open" /> | <option label="Open" value="open" /> | ||
| − | + | <option label="Pending to review" value="review" /> | |
<option label="Closed" value="closed" /> | <option label="Closed" value="closed" /> | ||
</select> | </select> | ||
</property-group> | </property-group> | ||
</source> | </source> | ||
| + | |||
| + | |||
| + | '''Code:''' | ||
| + | <source lang="java"> | ||
| + | import com.openkm.api.OKMPropertyGroup; | ||
| + | import com.openkm.bean.PropertyGroup; | ||
| + | import com.openkm.api.OKMRepository; | ||
| + | import com.openkm.bean.form.FormElement; | ||
| + | import com.openkm.bean.form.Select; | ||
| + | import com.openkm.bean.form.Option; | ||
| + | import com.openkm.api.OKMFolder; | ||
| + | |||
| + | //String uuid = "e0ad61e4-2c2d-429e-aa00-27afa674551d"; | ||
| + | String path = OKMRepository.getInstance().getNodePath(null, uuid); | ||
| + | String grpName = "okg:invoicedata"; | ||
| + | boolean hasGroup = false; | ||
| + | for (PropertyGroup pg : OKMPropertyGroup.getInstance().getGroups(null, path)) { | ||
| + | if (pg.getName().equals(grpName)) { | ||
| + | hasGroup = true; | ||
| + | } | ||
| + | } | ||
| + | if (hasGroup) { | ||
| + | for (FormElement formElement : OKMPropertyGroup.getInstance().getProperties(null, path, grpName)) { | ||
| + | if (formElement instanceof Select) { | ||
| + | Select select = (Select) formElement; | ||
| + | for (Option option : select.getOptions()) { | ||
| + | if (option.isSelected()) { | ||
| + | String fldPath = path.substring(0,path.lastIndexOf("/")); | ||
| + | String fldUuid = OKMRepository.getInstance().getNodeUuid(null, fldPath); | ||
| + | if (option.getValue().equals("open")) { | ||
| + | OKMFolder.getInstance().setStyle(null, fldUuid, 19); | ||
| + | } else if (option.getValue().equals("review")) { | ||
| + | OKMFolder.getInstance().setStyle(null, fldUuid, 20); | ||
| + | } if (option.getValue().equals("closed")) { | ||
| + | OKMFolder.getInstance().setStyle(null, fldUuid, 18); | ||
| + | } | ||
| + | } | ||
| + | } | ||
| + | } | ||
| + | } | ||
| + | } | ||
| + | |||
| + | </source> | ||
| + | |||
| + | == Example == | ||
| + | '''Register database metadata values:''' | ||
| + | |||
| + | [[File:Okm user guide 498.png|center]] | ||
| + | |||
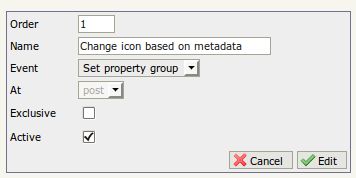
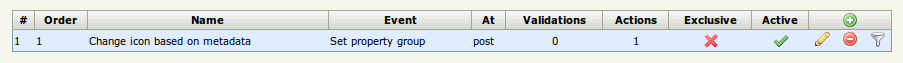
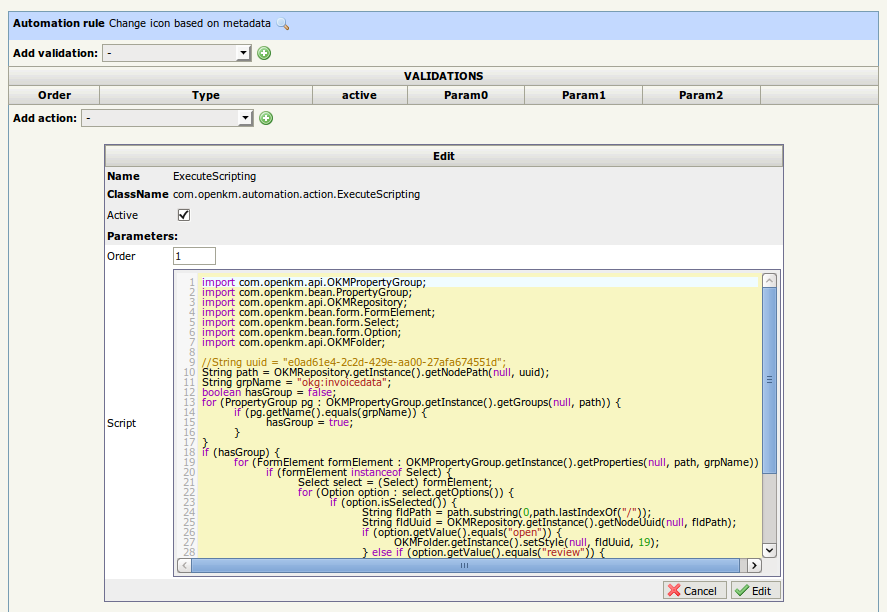
| + | '''Register automation task''' | ||
| + | |||
| + | [[File:Okm_user_guide_499.png|center]] | ||
| + | |||
| + | |||
| + | [[File:Okm_user_guide_500.png|center]] | ||
| + | |||
| + | |||
| + | [[File:Okm_user_guide_501.png|center]] | ||
| + | |||
| + | |||
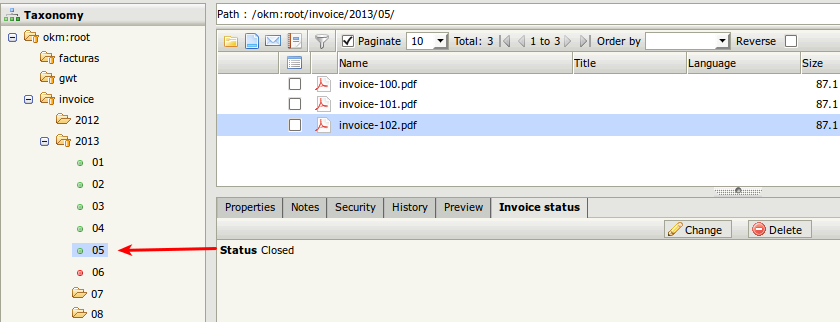
| + | '''Change property group values:''' | ||
| + | |||
| + | [[File:Okm_user_guide_502.png|center]] | ||
| + | |||
| + | |||
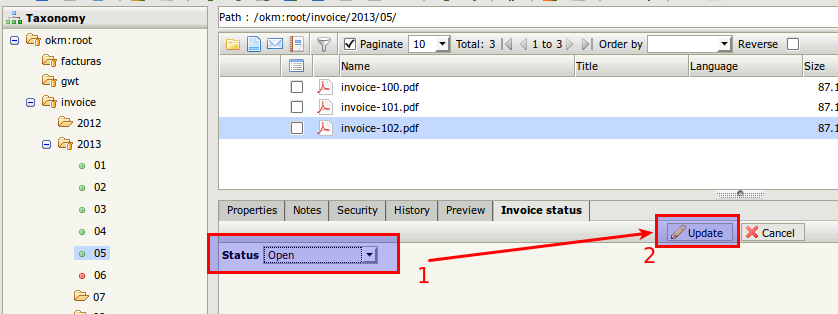
| + | Change '''closed''' property group value '''to open'''. | ||
| + | |||
| + | |||
| + | [[File:Okm_user_guide_503.png|center]] | ||
| + | |||
| + | |||
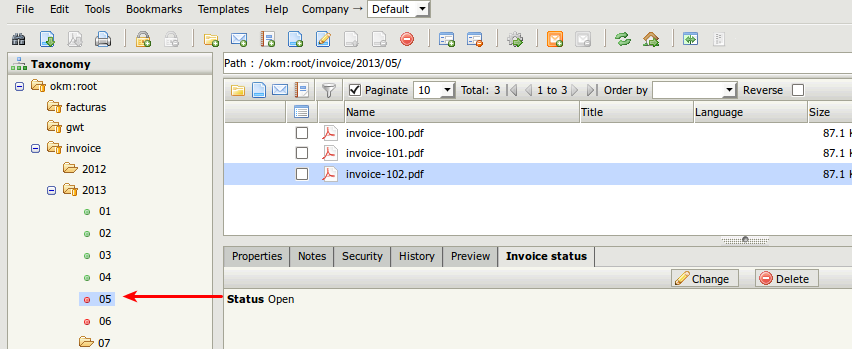
| + | Click [[File:refresh.gif]] '''refresh icon''' at toolbar. | ||
| + | |||
| + | |||
| + | [[File:Okm_user_guide_504.png|center]] | ||
| + | |||
[[Category: Utilities]] | [[Category: Utilities]] | ||
Latest revision as of 20:32, 14 September 2013
Contents |
The script assign folder style to folder based in database metadata values present into document contents into.
Description:
- Property group ( metadata )
- Folder Style icon ( Red / Green / Yellow with id values 18, 19, 20)
- Automation based on property group change
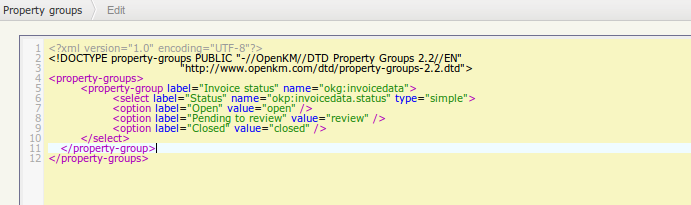
Property group:
<property-group label="Invoice status" name="okg:invoicedata">
<select label="Status" name="okp:invoicedata.status" type="simple">
<option label="Open" value="open" />
<option label="Pending to review" value="review" />
<option label="Closed" value="closed" />
</select>
</property-group>
Code:
import com.openkm.api.OKMPropertyGroup;
import com.openkm.bean.PropertyGroup;
import com.openkm.api.OKMRepository;
import com.openkm.bean.form.FormElement;
import com.openkm.bean.form.Select;
import com.openkm.bean.form.Option;
import com.openkm.api.OKMFolder;
//String uuid = "e0ad61e4-2c2d-429e-aa00-27afa674551d";
String path = OKMRepository.getInstance().getNodePath(null, uuid);
String grpName = "okg:invoicedata";
boolean hasGroup = false;
for (PropertyGroup pg : OKMPropertyGroup.getInstance().getGroups(null, path)) {
if (pg.getName().equals(grpName)) {
hasGroup = true;
}
}
if (hasGroup) {
for (FormElement formElement : OKMPropertyGroup.getInstance().getProperties(null, path, grpName)) {
if (formElement instanceof Select) {
Select select = (Select) formElement;
for (Option option : select.getOptions()) {
if (option.isSelected()) {
String fldPath = path.substring(0,path.lastIndexOf("/"));
String fldUuid = OKMRepository.getInstance().getNodeUuid(null, fldPath);
if (option.getValue().equals("open")) {
OKMFolder.getInstance().setStyle(null, fldUuid, 19);
} else if (option.getValue().equals("review")) {
OKMFolder.getInstance().setStyle(null, fldUuid, 20);
} if (option.getValue().equals("closed")) {
OKMFolder.getInstance().setStyle(null, fldUuid, 18);
}
}
}
}
}
}
Example
Register database metadata values:
Register automation task
Change property group values:
Change closed property group value to open.
Click ![]() refresh icon at toolbar.
refresh icon at toolbar.