Difference between revisions of "CSS"
From OpenKM Documentation
| Line 20: | Line 20: | ||
== Creating new CSS definition == | == Creating new CSS definition == | ||
| − | To create a new CSS definition click on the [[File:Add.png]] '''create new css icon'''. | + | To create a new CSS definition click on the [[File:Add.png]] '''create new css icon'''. You can define a CSS for frontend or extension. Remember to set it active if you want to be able to apply it. |
[[File:css_new.png|center]] | [[File:css_new.png|center]] | ||
| + | |||
| + | |||
| + | == Edit an existing CSS definition == | ||
| + | To edit an existing CSS definition click on the [[File:Edit.png]] '''edit new css icon'''. Then, you can change any of the defined fields: name, context, active or definition. | ||
| + | |||
| + | |||
| + | == Clone an existing CSS definition == | ||
| + | To clone an existing CSS definition click on the [[File:Clone.png]] '''clone new css icon'''. | ||
Revision as of 19:35, 2 December 2014
Contents
CSS
In CSS view, an administrator can define different cascading style sheets.
Functionality:
-
 → Create a new CSS definition.
→ Create a new CSS definition. -
 → Edit an existing CSS definition.
→ Edit an existing CSS definition. -
 → Clone an existing CSS definition.
→ Clone an existing CSS definition. -
 → Delete a specific CSS definition.
→ Delete a specific CSS definition. -
 → Download a specific CSS definition.
→ Download a specific CSS definition.
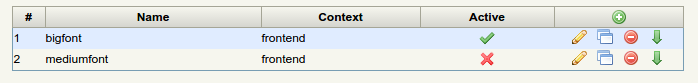
In CSS view, you can view the CSS definition that have been set:
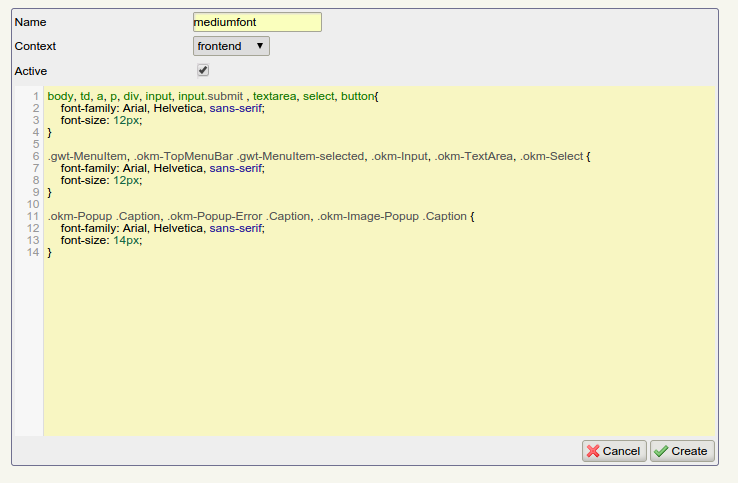
Creating new CSS definition
To create a new CSS definition click on the ![]() create new css icon. You can define a CSS for frontend or extension. Remember to set it active if you want to be able to apply it.
create new css icon. You can define a CSS for frontend or extension. Remember to set it active if you want to be able to apply it.
Edit an existing CSS definition
To edit an existing CSS definition click on the ![]() edit new css icon. Then, you can change any of the defined fields: name, context, active or definition.
edit new css icon. Then, you can change any of the defined fields: name, context, active or definition.
Clone an existing CSS definition
To clone an existing CSS definition click on the ![]() clone new css icon.
clone new css icon.