Difference between revisions of "HelloWorld Example"
From OpenKM Documentation
| Line 80: | Line 80: | ||
} | } | ||
</source> | </source> | ||
| + | |||
| + | Edit Customization.java OpenKM class and add the HelloWorld widget | ||
| + | <source lang="java"> | ||
| + | public class Customization { | ||
| + | |||
| + | /** | ||
| + | * getExtensionWidgets | ||
| + | * | ||
| + | * @return | ||
| + | */ | ||
| + | public static List<Object> getExtensionWidgets() { | ||
| + | List<Object> extensions = new ArrayList<Object>(); | ||
| + | |||
| + | // Declare here your widget extensions | ||
| + | extensions.add(new HelloWorld()); | ||
| + | |||
| + | return extensions; | ||
| + | } | ||
| + | } | ||
| + | </source> | ||
| + | |||
| + | Now you only need to recompile project. | ||
| + | |||
| + | |||
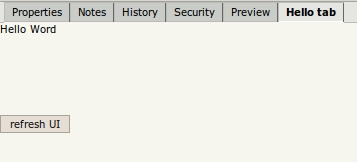
| + | [[File:Okm_extension_001.jpeg|center]] | ||
Revision as of 15:02, 2 June 2010
HelloWord example will add a new Widget in tab documents user interface.
Create a file called HelloWorld.gwt.xml into resources/com/openkm/extension/frontend
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE module SYSTEM "http://google-web-toolkit.googlecode.com/svn/releases/2.0/distro-source/core/src/gwt-module.dtd">
<module>
<!-- Inherit the core Web Toolkit stuff -->
<inherits name='com.google.gwt.user.User'/>
<inherits name="com.google.gwt.http.HTTP"/>
</module>
Edit Customization.gwt.xml into src/resources/com/openkm/extension/frontend and add the new module
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE module SYSTEM "http://google-web-toolkit.googlecode.com/svn/releases/2.0/distro-source/core/src/gwt-module.dtd">
<module>
<!-- Inherit the extension widgets -->
<inherits name="com.openkm.extension.frontend.HelloWorld"/>
</module>
Create a file called HelloWorld.java into src/main/java/com/openkm/extension/frontend/client
public class HelloWorld extends TabDocumentExtension {
Button refresh;
VerticalPanel vPanel;
public HelloWorld() {
HTML html = new HTML("Hello Word");
refresh = new Button("refresh UI");
refresh.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
GeneralExtensionComunicator.refreshUI();
}
});
vPanel = new VerticalPanel();
vPanel.add(html);
vPanel.add(refresh);
refresh.setStyleName("okm-Input");
initWidget(vPanel);
}
@Override
public String getTabText() {
return "Hello tab";
}
@Override
public void langRefresh() {
// TODO Auto-generated method stub
}
@Override
public void set(GWTDocument doc) {
// TODO Auto-generated method stub
}
@Override
public void setVisibleButtons(boolean visible) {
// TODO Auto-generated method stub
}
@Override
public void setLang(String code) {
// TODO Auto-generated method stub
}
}
Edit Customization.java OpenKM class and add the HelloWorld widget
public class Customization {
/**
* getExtensionWidgets
*
* @return
*/
public static List<Object> getExtensionWidgets() {
List<Object> extensions = new ArrayList<Object>();
// Declare here your widget extensions
extensions.add(new HelloWorld());
return extensions;
}
}
Now you only need to recompile project.