Difference between revisions of "HelloWorld Example"
From OpenKM Documentation
| Line 1: | Line 1: | ||
HelloWord example will add a new Widget in tab documents user interface. | HelloWord example will add a new Widget in tab documents user interface. | ||
| − | |||
Create a file called '''HelloWorld.gwt.xml''' into '''src/main/resources/com/openkm/extension/frontend''' | Create a file called '''HelloWorld.gwt.xml''' into '''src/main/resources/com/openkm/extension/frontend''' | ||
| Line 7: | Line 6: | ||
<!DOCTYPE module SYSTEM "http://google-web-toolkit.googlecode.com/svn/releases/2.0/distro-source/core/src/gwt-module.dtd"> | <!DOCTYPE module SYSTEM "http://google-web-toolkit.googlecode.com/svn/releases/2.0/distro-source/core/src/gwt-module.dtd"> | ||
<module> | <module> | ||
| − | |||
<!-- Inherit the core Web Toolkit stuff --> | <!-- Inherit the core Web Toolkit stuff --> | ||
<inherits name='com.google.gwt.user.User'/> | <inherits name='com.google.gwt.user.User'/> | ||
<inherits name="com.google.gwt.http.HTTP"/> | <inherits name="com.google.gwt.http.HTTP"/> | ||
| − | |||
</module> | </module> | ||
</source> | </source> | ||
| Line 20: | Line 17: | ||
<!DOCTYPE module SYSTEM "http://google-web-toolkit.googlecode.com/svn/releases/2.0/distro-source/core/src/gwt-module.dtd"> | <!DOCTYPE module SYSTEM "http://google-web-toolkit.googlecode.com/svn/releases/2.0/distro-source/core/src/gwt-module.dtd"> | ||
<module> | <module> | ||
| − | |||
<!-- Inherit the extension widgets --> | <!-- Inherit the extension widgets --> | ||
<inherits name="com.openkm.extension.frontend.HelloWorld"/> | <inherits name="com.openkm.extension.frontend.HelloWorld"/> | ||
| − | |||
</module> | </module> | ||
</source> | </source> | ||
| Line 30: | Line 25: | ||
<source lang="java"> | <source lang="java"> | ||
public class HelloWorld extends TabDocumentExtension { | public class HelloWorld extends TabDocumentExtension { | ||
| − | |||
Button refresh; | Button refresh; | ||
VerticalPanel vPanel; | VerticalPanel vPanel; | ||
| Line 96: | Line 90: | ||
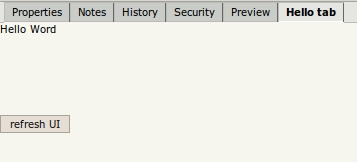
Now you only need to recompile project. | Now you only need to recompile project. | ||
| − | |||
[[File:Okm_extension_001.jpeg|center]] | [[File:Okm_extension_001.jpeg|center]] | ||
| − | + | [[Category: Extension Guide]] | |
| − | [[Category: | ||
Latest revision as of 13:14, 2 December 2010
HelloWord example will add a new Widget in tab documents user interface.
Create a file called HelloWorld.gwt.xml into src/main/resources/com/openkm/extension/frontend
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE module SYSTEM "http://google-web-toolkit.googlecode.com/svn/releases/2.0/distro-source/core/src/gwt-module.dtd">
<module>
<!-- Inherit the core Web Toolkit stuff -->
<inherits name='com.google.gwt.user.User'/>
<inherits name="com.google.gwt.http.HTTP"/>
</module>
Edit Customization.gwt.xml into src/main/resources/com/openkm/extension/frontend and add the new module
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE module SYSTEM "http://google-web-toolkit.googlecode.com/svn/releases/2.0/distro-source/core/src/gwt-module.dtd">
<module>
<!-- Inherit the extension widgets -->
<inherits name="com.openkm.extension.frontend.HelloWorld"/>
</module>
Create a file called HelloWorld.java into src/main/java/com/openkm/extension/frontend/client
public class HelloWorld extends TabDocumentExtension {
Button refresh;
VerticalPanel vPanel;
public HelloWorld() {
HTML html = new HTML("Hello Word");
refresh = new Button("refresh UI");
refresh.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
GeneralComunicator.refreshUI();
}
});
vPanel = new VerticalPanel();
vPanel.add(html);
vPanel.add(refresh);
refresh.setStyleName("okm-Input");
initWidget(vPanel);
}
@Override
public String getTabText() {
return "Hello tab";
}
@Override
public void set(GWTDocument doc) {
// TODO Auto-generated method stub
}
@Override
public void setVisibleButtons(boolean visible) {
// TODO Auto-generated method stub
}
@Override
public String getExtensionUUID() {
return String.valueOf("d9dab640-d098-11df-bd3b-0800200c9a66");
}
}
Edit Customization.java OpenKM class and add the HelloWorld widget
public class Customization {
/**
* getExtensionWidgets
*
* @return
*/
public static List<Object> getExtensionWidgets() {
List<Object> extensions = new ArrayList<Object>();
// Declare here your widget extensions
extensions.add(new HelloWorld());
return extensions;
}
}
Now you only need to recompile project.