Difference between revisions of "Workflow Forms definition"
m |
m |
||
| Line 2: | Line 2: | ||
{{Note| | {{Note| | ||
| + | * For '''OpenKM Professional 6.2.10''' the workflow forms DTD is '''workflow-forms-2.4.dtd'''. | ||
| + | * For '''OpenKM Community 6.2.3''' the workflow forms DTD is '''workflow-forms-2.4.dtd'''. | ||
* For '''OpenKM Professional 6.2.9''' the workflow forms DTD is '''workflow-forms-2.3.dtd'''. | * For '''OpenKM Professional 6.2.9''' the workflow forms DTD is '''workflow-forms-2.3.dtd'''. | ||
* For '''OpenKM Community 6.2.2''' the workflow forms DTD is '''workflow-forms-2.3.dtd'''. | * For '''OpenKM Community 6.2.2''' the workflow forms DTD is '''workflow-forms-2.3.dtd'''. | ||
Revision as of 18:56, 8 February 2013
When you want to retrieve data from an user in the workflow, you have to define a way to do so. OpenKM uses the forms.xml file to draw the components in the form. See this sample:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE workflow-forms PUBLIC "-//OpenKM//DTD Workflow Forms 2.3//EN"
"http://www.openkm.com/dtd/workflow-forms-2.3.dtd">
<workflow-forms>
<workflow-form task="MyTask">
<input label="Amount" name="amount" />
<button label="Submit" />
</workflow-form>
</workflow-forms>
Here we can see an XML which describes the components related to a task called "MyTask". This means that when when workflow is executing the "MyTask" task, it need the user who is assigned this task to enter some information to continue. In the description, we can see an INPUT where the user should type an amount.
As you can see in the XML DOCTYPE, there is a formal definition at http://www.openkm.com/dtd/workflow-forms-2.3.dtd.
Now let's see a more complete form definition:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE workflow-forms PUBLIC "-//OpenKM//DTD Workflow Forms 2.3//EN"
"http://www.openkm.com/dtd/workflow-forms-2.3.dtd">
<workflow-forms>
<workflow-form task="Sample">
<input name="input" label="Input"/>
<input name="date" label="Date" type="date"/>
<input name="folder" label="Folder" type="folder"></input>
<select name="options" label="Options">
<option label="One" value="one"/>
<option label="Two" value="two"/>
<option label="Three" value="three"/>
</select>
<checkbox name="check" label="Check"/>
<textarea name="textarea" label="TextArea"/>
<separator name="separator" label="Separator"/>
<text name="text" label="This is a <font style='color: red'>sample</font> text"/>
<button name="submit" label="Submit" />
</workflow-form>
</workflow-forms>
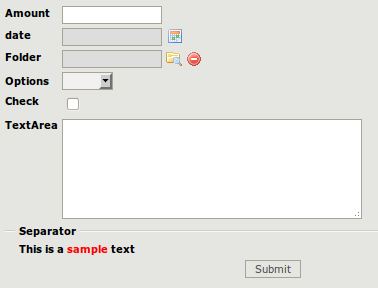
This form definition is rendered as this:

See Form Element description for a detailed definition of every form element. These form elements have also an additional property called "readonly" with can be used to make a property not modifiable by the user.