Debugging with GWT
From OpenKM Documentation
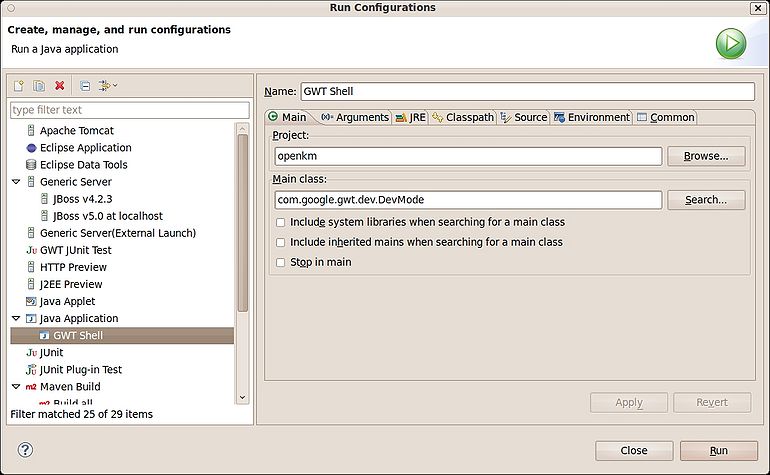
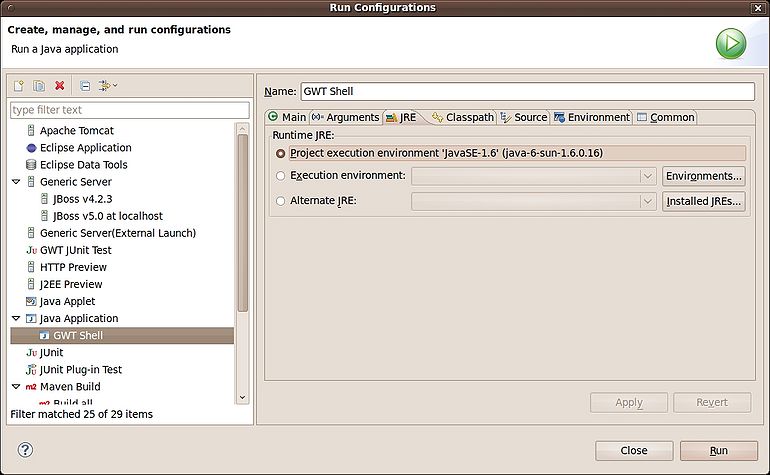
Go to run configurations and add new java application configuration as you can see in this screenshoot
Set the Main class
com.google.gwt.dev.DevMode

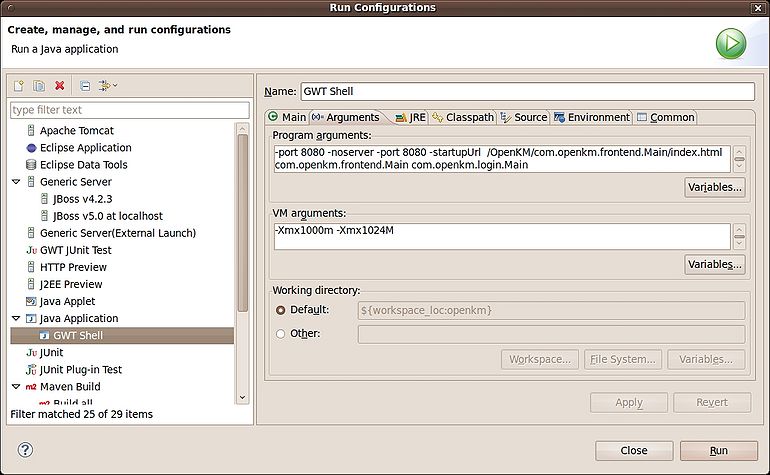
Set the program arguments
-port 8080 -noserver -port 8080 -startupUrl /OpenKM/com.openkm.frontend.Main/index.html com.openkm.frontend.Main com.openkm.login.Main
and the VM arguments
-Xms1024m -Xmx1024M

Set the jdk 1.6

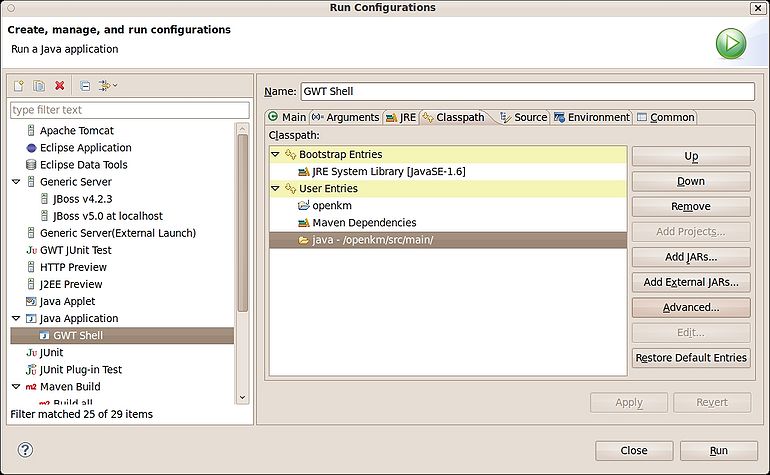
Set the class path. Pay special attention in adding folder /openkm/src/main ( using button advanced and add folder option )

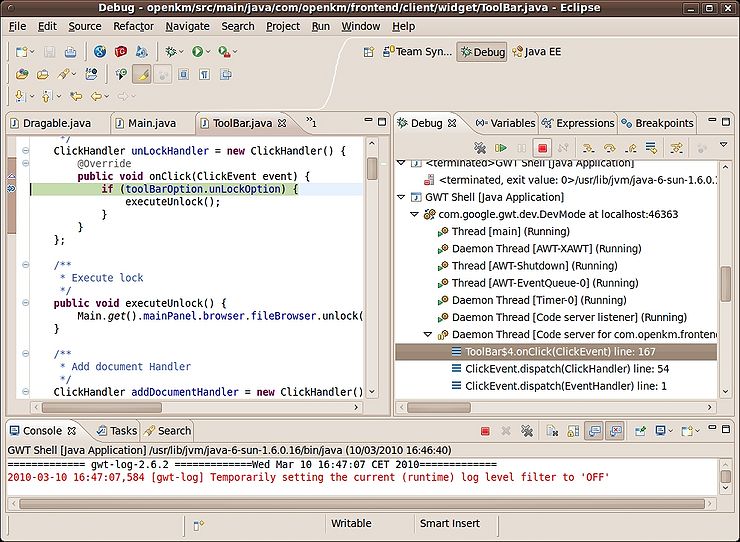
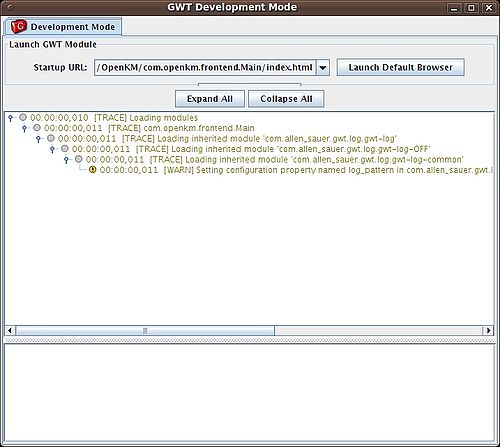
Now you can run ( better if you run in debug mode, you can set breakpoints in your eclipse code ). It'll appear some screen like this:

To debug login put in your browser
http://localhost:8080/OpenKM/com.openkm.login.Main/index.jsp?gwt.codesvr=127.0.1.1:9997
To debug frontend first authenticate and after it, put in your browser
http://localhost:8080/OpenKM/com.openkm.frontend.Main/index.html?gwt.codesvr=127.0.1.1:9997


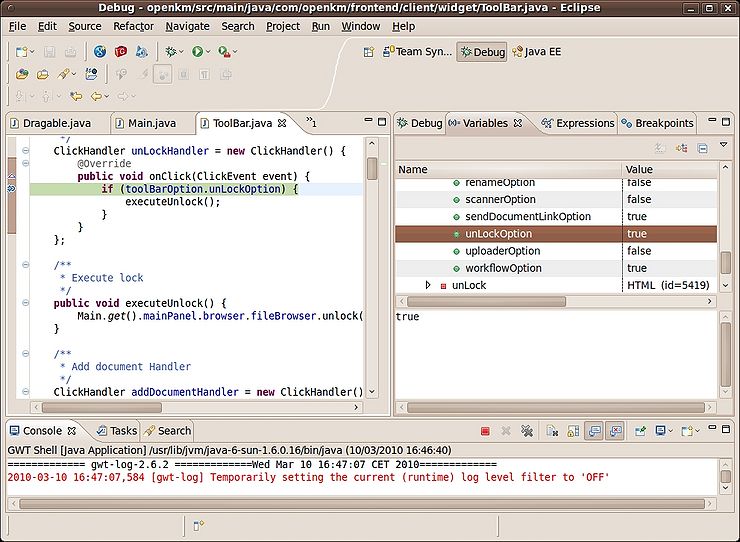
You debug into eclipse, see variables values etc...